[티스토리 블로그 노하우]
카테고리 접기/펴기/펼치기
블로그를 개설하고
카테고리를 만들면 스킨마다
카테고리가 기본으로 접혀있는것이 있고
어떤것은 펼쳐저 있는 것이 있는데 반대의 경우가 걸리면
참 난감합니다. 이럴때는 Skin.html을 수정하면 간단하게 고칠 수 있습니다.


 관리자 > 스킨 > HTML/CSS > HTML/CSS 편집 中 skin.html
관리자 > 스킨 > HTML/CSS > HTML/CSS 편집 中 skin.html
ㅇ
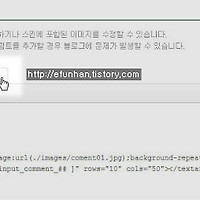
이곳에서 검색[CTRL+F] '카테고리'를 검색합니다.

요렇게 바꾸어 주기만 하면 됩니다. [글로하게되면 테그가 사라져서 그림으로 교체]

짜잔~ 참~ 쉽지요~ ^ㅇ^ 서브메뉴는 약간 흐려서 가독성도 좋고 생각한것 보다 더 좋내요 ^^ 역시 알면 쉽고 모르면 '스트레스~' ^ㅇ^;;;;
2011년 10월 26일 수정~
[글 수정] 숨김 테그가 들어가 있어서 어떻게 바꿔야 하는지 글이 안보였었내요. 바꾸려고 들어와 보고 알았습니다.
그리고 잘 보이기는 하는데 몇변 보니 복잡한것 같기도 하고......
^ㅇ^ 선택은 자유죠... 전 다시 원래 모습으로 돌아갑니다.
서브가 길어지니까 너무 복잡하내요. 깔끔한게 제1원칙이니까 ^^;;;;; (이랬다 저렸다 ^^)
도움이 되셨다면 아시죠? 댓글/추천 입니다. ^ㅇ^
카테고리 접기/펴기/펼치기
블로그를 개설하고
카테고리를 만들면 스킨마다
카테고리가 기본으로 접혀있는것이 있고
어떤것은 펼쳐저 있는 것이 있는데 반대의 경우가 걸리면
참 난감합니다. 이럴때는 Skin.html을 수정하면 간단하게 고칠 수 있습니다.

제가 고른 스킨에는 이런 모양입니다. -,.- 아 답답하다

이렇게 보여야 하는데 말입니다. 그렇죠? 얼마나 시원하고 한눈에 들어옵니까?
한번이라도 불편한 것을 줄이는 것, 더이상 줄일것이 없는 것이 진정한 디자인 이듯이 한번이라도 클릭을 덜 하게 만드는 편안한 인터페이스가 필요하겠지요 ^ㅇ^;;;; 말많다 ㅎㅎㅎㅎ

클릭하시면 사진이 잘 보입니다.
ㅇ
이곳에서 검색[CTRL+F] '카테고리'를 검색합니다.

요렇게 바꾸어 주기만 하면 됩니다. [글로하게되면 테그가 사라져서 그림으로 교체]

짜잔~ 참~ 쉽지요~ ^ㅇ^ 서브메뉴는 약간 흐려서 가독성도 좋고 생각한것 보다 더 좋내요 ^^ 역시 알면 쉽고 모르면 '스트레스~' ^ㅇ^;;;;
2011년 10월 26일 수정~
[글 수정] 숨김 테그가 들어가 있어서 어떻게 바꿔야 하는지 글이 안보였었내요. 바꾸려고 들어와 보고 알았습니다.
그리고 잘 보이기는 하는데 몇변 보니 복잡한것 같기도 하고......
^ㅇ^ 선택은 자유죠... 전 다시 원래 모습으로 돌아갑니다.
서브가 길어지니까 너무 복잡하내요. 깔끔한게 제1원칙이니까 ^^;;;;; (이랬다 저렸다 ^^)
도움이 되셨다면 아시죠? 댓글/추천 입니다. ^ㅇ^
'블로그 이야기 > 티스토리 Tip' 카테고리의 다른 글
| 다음(Daum) 메일 네임텍(메일 서명) 바꾸기 (5) | 2011.11.18 |
|---|---|
| 네이버(Naver) 네임텍(메일 서명) 바꾸기 (0) | 2011.11.18 |
| 티스토리 사진 테두리 없애기 (6) | 2011.11.10 |
| 티스토리 글씨크기 변경(본문 글씨 크기, 게시글 내용 크기) (7) | 2011.11.08 |
| 댓글 입력창에 그림 배경 넣기 [티스토리 블로그 노하우] (13) | 2011.10.20 |